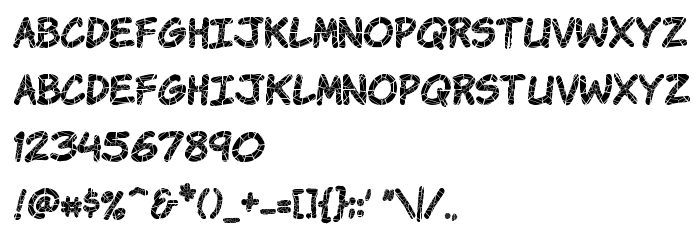
На цій сторінці Ви можете завантажити шрифт Komika Krak версії 12.0, який відноситься до сімейства Komika Krak (накреслення Regular). Виготівником шрифта є Komika-Krak. Дизайнер - WolfBainX & Apostrophic Labs (для зв'язку використовуйте наступну адресу: www.apsotrophiclab.com). Завантажте Komika Krak безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 161 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Сімейство | Komika Krak |
| Накреслення | Regular |
| Ідентифікатор | Komika Krak: 2001 |
| Повна назва шрифта | Komika Krak |
| Версія | 12.0 |
| PostScript назва | KomikaKrak |
| Виробник | Komika-Krak |
| Розмір | 161 Kb |
| Дизайнер | WolfBainX & Apostrophic Labs |
| URL дизайнера | www.apsotrophiclab.com |
| URL постачальника | www.apsotrophiclab.com |
| Описання | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Ви можете підключити шрифт Komika Krak до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-krak" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-krak);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Krak', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-krak" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Krak', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Krak!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: