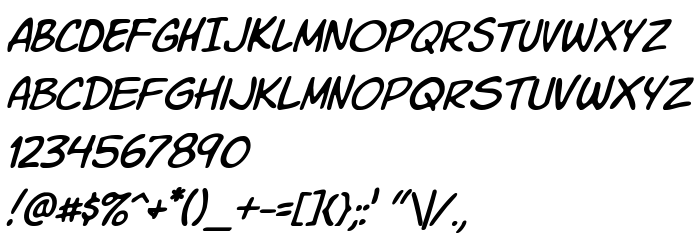
На цій сторінці Ви можете завантажити шрифт Komika Slim Italic версії 2.0, який відноситься до сімейства Komika Slim (накреслення Italic). Виготівником шрифта є Komika-Slim-Italic. Дизайнер - WolfBainX & Apostrophe (для зв'язку використовуйте наступну адресу: www.apostrophiclab.com). Завантажте Komika Slim Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 50 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |
| Сімейство | Komika Slim |
| Накреслення | Italic |
| Ідентифікатор | Komika Slim Italic: 2001 |
| Повна назва шрифта | Komika Slim Italic |
| Версія | 2.0 |
| PostScript назва | KomikaSlim-Italic |
| Виробник | Komika-Slim-Italic |
| Розмір | 50 Kb |
| Дизайнер | WolfBainX & Apostrophe |
| URL дизайнера | www.apostrophiclab.com |
| URL постачальника | www.apostrophiclab.com |
| Описання | © 1999-2001, WolfBainX & Apostrophic Lab. All rights reserved. www.apostrophiclab.com or [email protected] for more information. |

Ви можете підключити шрифт Komika Slim Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-slim-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=komika-slim-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Komika Slim Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=komika-slim-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Slim Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Slim Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: