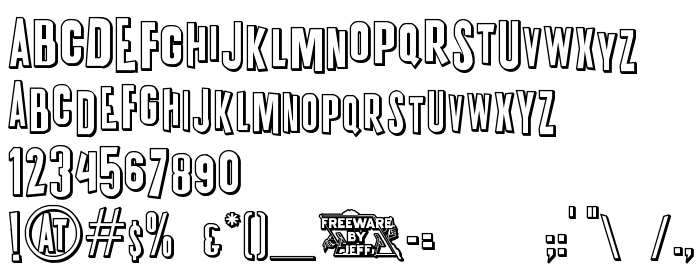
На цій сторінці Ви можете завантажити шрифт K.P. Duty Overtime JL версії Version 1.1, який відноситься до сімейства K.P. Duty Overtime JL (накреслення Regular). Виготівником шрифта є K.P.-Duty-Overtime-JL. Дизайнер - Jeffrey N. Levine (для зв'язку використовуйте наступну адресу: http://members.nbci.com/jnl1952/index.html). Завантажте K.P. Duty Overtime JL безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 33 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Сімейство | K.P. Duty Overtime JL |
| Накреслення | Regular |
| Ідентифікатор | K.P. Duty Overtime JL |
| Повна назва шрифта | K.P. Duty Overtime JL |
| Версія | Version 1.1 |
| PostScript назва | K.P.DutyOvertimeJL |
| Виробник | K.P.-Duty-Overtime-JL |
| Розмір | 33 Kb |
| Торгова марка | Trademark of Jeffrey N. Levine |
| Дизайнер | Jeffrey N. Levine |
| URL дизайнера | http://members.nbci.com/jnl1952/index.html |
| URL постачальника | http://members.nbci.com/jnl1952/index.html |
| Описання | A non-conforming sans serif, varying in height and stroke width. Based on the title lettering on the Elvis Presley soundtrack album "G.I. Blues"...with assistance from Ray Larabie in generating the drop shadow version. |
| Описання ліцензії | Freeware for commercial or non-commercial use. Resale or distribution in any form of media is strictly prohibited. |
| URL ліцензії | http://members.nbci.com/jnl1952/index.html |

Ви можете підключити шрифт K.P. Duty Overtime JL до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'K.P. Duty Overtime JL', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kp-duty-overtime-jl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'K.P. Duty Overtime JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with K.P. Duty Overtime JL!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: