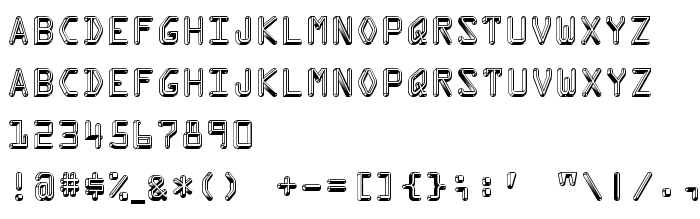
На цій сторінці Ви можете завантажити шрифт Kredit версії Version 3.000 2004, який відноситься до сімейства Kredit (накреслення Regular). Виготівником шрифта є Kredit. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Kredit безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 116 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1996 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Сімейство | Kredit |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Kredit: 1996 |
| Повна назва шрифта | Kredit |
| Версія | Version 3.000 2004 |
| PostScript назва | Kredit |
| Виробник | Kredit |
| Розмір | 116 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | This version was updated in 2004 to include accents. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Kredit до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kredit" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kredit);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kredit', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kredit" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kredit', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kredit!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: