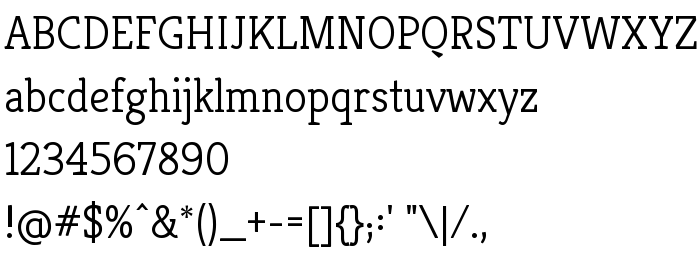
На цій сторінці Ви можете завантажити шрифт Kreon Light версії Version 1.001, який відноситься до сімейства Kreon (накреслення Light). Виготівником шрифта є Julia Petretta. Дизайнер - Julia Petretta (для зв'язку використовуйте наступну адресу: ww.juliapetretta.com). Завантажте Kreon Light безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph. Його розмір - всього 37 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Kreon |
| Накреслення | Light |
| Ідентифікатор | JuliaPetretta: Kreon light: 2010 |
| Повна назва шрифта | Kreon Light |
| Версія | Version 1.001 |
| PostScript назва | Kreon-Light |
| Виробник | Julia Petretta |
| Розмір | 37 Kb |
| Торгова марка | Kreon is a trademark of Julia Petretta. |
| Дизайнер | Julia Petretta |
| URL дизайнера | ww.juliapetretta.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Kreon Light до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=kreon-light" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=kreon-light);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Kreon Light', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=kreon-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kreon Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kreon Light!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: