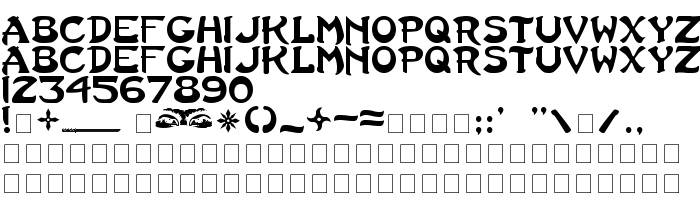
На цій сторінці Ви можете завантажити шрифт Last Ninja версії 1.0, який відноситься до сімейства Last Ninja (накреслення Regular). Виготівником шрифта є Last-Ninja. Дизайнер - .:ck!:. (для зв'язку використовуйте наступну адресу: ck@freakyfonts.de). Завантажте Last Ninja безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, східні шрифти. Його розмір - всього 31 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 2000 by ck! -- http://come.to/freakyfonts |
| Сімейство | Last Ninja |
| Накреслення | Regular |
| Ідентифікатор | ck:Last Ninja |
| Повна назва шрифта | Last Ninja |
| Версія | 1.0 |
| PostScript назва | LastNinja |
| Виробник | Last-Ninja |
| Розмір | 31 Kb |
| Торгова марка | ck!, mail: ck@freakyfonts.de |
| Дизайнер | .:ck!:. |
| URL дизайнера | ck@freakyfonts.de |
| URL постачальника | http://come.to/freakyfonts |
| Описання | visit: lastninja.c64.org |
| Описання ліцензії | Free for personal use only! |
| URL ліцензії | http://come.to/freakyfonts |

Ви можете підключити шрифт Last Ninja до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=last-ninja" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=last-ninja);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Last Ninja', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=last-ninja" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Last Ninja', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Last Ninja!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: