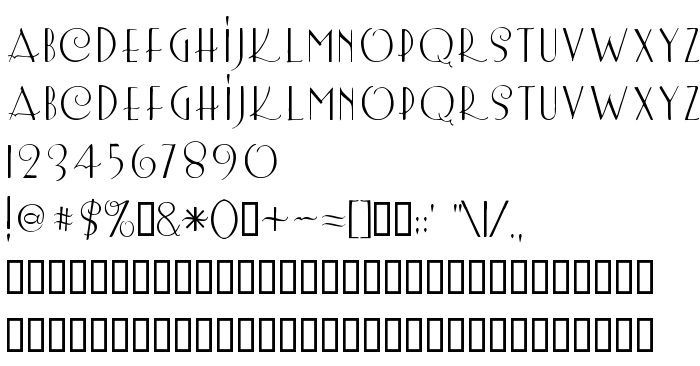
На цій сторінці Ви можете завантажити шрифт LemonChicken версії Altsys Fontographer 4.0 4/5/00, який відноситься до сімейства LemonChicken (накреслення Regular). Дизайнер - Crack-a-Jack Studios. Завантажте LemonChicken безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 1500s, curly, elegant. Його розмір - всього 26 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | LemonChicken |
| Накреслення | Regular |
| Ідентифікатор | Altsys Fontographer 4.0 LemonChicken |
| Повна назва шрифта | LemonChicken |
| Версія | Altsys Fontographer 4.0 4/5/00 |
| PostScript назва | LemonChicken |
| Розмір | 26 Kb |
| Дизайнер | Crack-a-Jack Studios |
| Описання ліцензії | Crack-A-Jack Studios http://www.crack-a-jack.com [email protected] ©2001 Crack-A-Jack Studios Crack-A-Jack's Freeware fonts are available for easy download at their website. They may be used free of charge in any manner you wish. They are not to be sold, re-packaged, or re-marketed. Please do not include this font on any CD-Roms without written consent from [email protected]. If you do use this font, how about dropping us a line to let us know. Check out our other fonts at www.crack-a-jack.com All Rights Reserved 2001 |

Ви можете підключити шрифт LemonChicken до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=lemonchicken);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'LemonChicken', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=lemonchicken" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LemonChicken', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LemonChicken!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Lemiesz
Наступний шрифт: