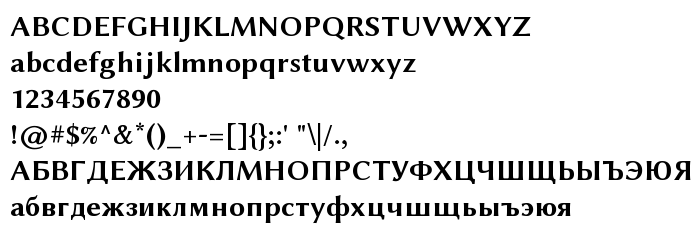
На цій сторінці Ви можете завантажити шрифт Linux Biolinum O Bold версії Version 1.3.2, який відноситься до сімейства Linux Biolinum O (накреслення Bold). Виготівником шрифта є Philipp H. Poll. Дизайнер - Philipp H. Poll (для зв'язку використовуйте наступну адресу: http://www.linuxlibertine.org). Завантажте Linux Biolinum O Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: oblique, paragraph, кириличні шрифти. Його розмір - всього 503 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Linux Biolinum O |
| Накреслення | Bold |
| Ідентифікатор | FontForge 2.0 : Linux Biolinum O Bold : 2-7-2012 |
| Повна назва шрифта | Linux Biolinum O Bold |
| Версія | Version 1.3.2 |
| PostScript назва | LinBiolinumOB |
| Виробник | Philipp H. Poll |
| Розмір | 503 Kb |
| Дизайнер | Philipp H. Poll |
| URL дизайнера | http://www.linuxlibertine.org |
| URL постачальника | http://www.linuxlibertine.org |
| Описання ліцензії | GPL- General Public License AND OFL-Open Font License |
| URL ліцензії | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |

Ви можете підключити шрифт Linux Biolinum O Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=linux-biolinum-o-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=linux-biolinum-o-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Linux Biolinum O Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=linux-biolinum-o-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Linux Biolinum O Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Linux Biolinum O Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: