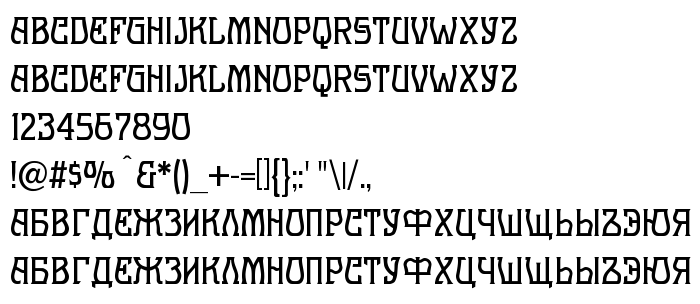
На цій сторінці Ви можете завантажити шрифт Melange Nouveau Normal версії Version 1.000 2009 initial release, який відноситься до сімейства Melange Nouveau (накреслення Normal). Виготівником шрифта є Melange-Nouveau-Normal. Дизайнер - Gophmann A.L. cyr. code page. Завантажте Melange Nouveau Normal безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: вантажні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 79 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Alexandra Gophmann Cyr. code page, 2009. All rights reserved. |
| Сімейство | Melange Nouveau |
| Накреслення | Normal |
| Ідентифікатор | AlexandraGophmannCyr.codepage: Melange Nouveau Normal: 2009 |
| Повна назва шрифта | Melange Nouveau Normal |
| Версія | Version 1.000 2009 initial release |
| PostScript назва | MelangeNouveau-Normal |
| Виробник | Melange-Nouveau-Normal |
| Розмір | 79 Kb |
| Торгова марка | Melange Nouveau Normal is a trademark of Alexandra Gophmann Cyr. code page. |
| Дизайнер | Gophmann A.L. cyr. code page |

Ви можете підключити шрифт Melange Nouveau Normal до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=melange-nouveau-normal" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=melange-nouveau-normal);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Melange Nouveau Normal', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=melange-nouveau-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Melange Nouveau Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Melange Nouveau Normal!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: