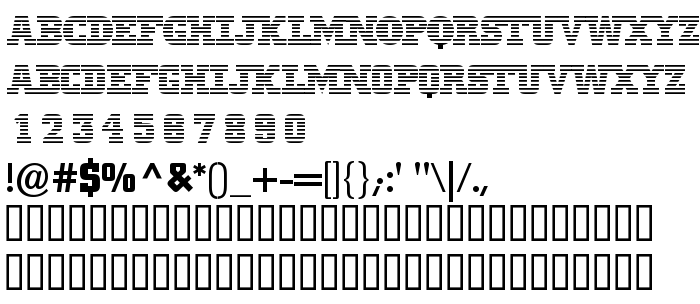
На цій сторінці Ви можете завантажити шрифт MeninBlue версії version: 001.003.098 3/4/98, який відноситься до сімейства MeninBlue (накреслення Regular). Виготівником шрифта є MeninBlue. Дизайнер - Steve Tune (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте MeninBlue безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, латинські шрифти. Його розмір - всього 54 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright © Digital Empires Inc. 1998 All rights reserved |
| Сімейство | MeninBlue |
| Накреслення | Regular |
| Ідентифікатор | Men in Blue |
| Повна назва шрифта | MeninBlue |
| Версія | version: 001.003.098 3/4/98 |
| PostScript назва | MeninBlue |
| Виробник | MeninBlue |
| Розмір | 54 Kb |
| Торгова марка | © Digital Empires Inc. 1998. Portions copyrighted Steve Tune 1998 |
| Дизайнер | Steve Tune |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.digitalempires.com |
| Описання | Shareware/donationware This is a shareware/donationware font created by Steve Tune of Digital Empires. It is an original work not derived from any copyrighted work that I know of!. The font is complete as is and you may use it. I have put a lot of effort into creating new and original fonts and would like to know if you like it. So email me at [email protected] If you feel a sense of guilt, keep it, I would like to see people give or donate without pressure. I am providing these font as a reminder that the net has given alot and I want to give a little back. So much for the socialy impaired mind I have. I do need some money to keep me encouraged to do more fonts. So, don't feel guilty and don't procrastinate and send in your small contribution and there will be more font for the taking! TX Mailing Address: Digital Empires C/O Steve Tune 1825 the Oaks Blvd Kissimmee, FL 34746 |

Ви можете підключити шрифт MeninBlue до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=meninblue" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=meninblue);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'MeninBlue', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=meninblue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MeninBlue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MeninBlue!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: