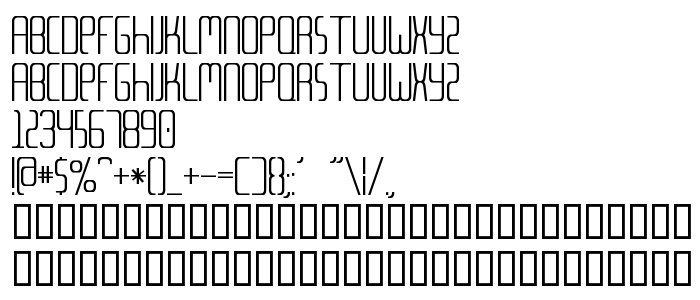
На цій сторінці Ви можете завантажити шрифт Meta Language версії Frog: Version 1.0 4.14.00, який відноситься до сімейства Meta Language (накреслення Regular). Виготівником шрифта є Meta-Language. Дизайнер - Tom Murphy 7 (для зв'язку використовуйте наступну адресу: http://www.andrew.cmu.edu/~twm/). Завантажте Meta Language безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 24 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | http://fonts.tom7.com - Meta Language Copyright (c) 2000 Tom Murphy 7. Use as you please, but don't sell (on cd for instance!) - [email protected] - 339 Still Hill Rd - Hamden CT 06518 - \x.xx \x.xx |
| Сімейство | Meta Language |
| Накреслення | Regular |
| Ідентифікатор | Frog: Meta Language 1.0 |
| Повна назва шрифта | Meta Language |
| Версія | Frog: Version 1.0 4.14.00 |
| PostScript назва | MetaLanguage |
| Виробник | Meta-Language |
| Розмір | 24 Kb |
| Торгова марка | Meta Language is Copyright 2000 Tom Murphy 7 |
| Дизайнер | Tom Murphy 7 |
| URL дизайнера | http://www.andrew.cmu.edu/~twm/ |
| URL постачальника | http://fonts.tom7.com/ |
| Описання | Created by Tom Murphy 7. Classy techno futurefont. [Divide By Zero] fonts: http://fonts.tom7.com/ |
| Описання ліцензії | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. If you want to do anything with this font you think I might not allow, please see the license URL at the bottom of this document and/or e-mail me. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font to create commercial products or web sites, but when appropriate I'd love for you to send me a complimentary copy of the item you use it in. If you distribute or use this font, you may wish to link to the [ Divide By Zero ] web page (though this is not necessary): http://fonts.tom7.com/ For the full license and updates: http://fonts.tom7.com/legal/ Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL ліцензії | http://fonts.tom7.com/legal/ |

Ви можете підключити шрифт Meta Language до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=meta-language" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=meta-language);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Meta Language', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=meta-language" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Meta Language', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Meta Language!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: