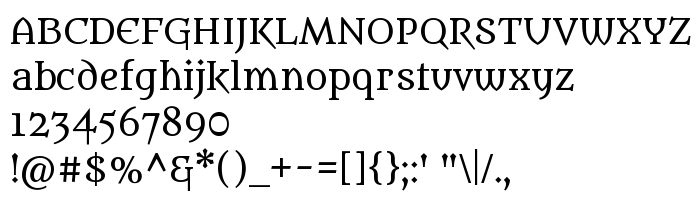
На цій сторінці Ви можете завантажити шрифт Metamorphous версії Version 1.001, який відноситься до сімейства Metamorphous (накреслення Regular). Виготівником шрифта є James Grieshaber. Дизайнер - James Grieshaber (для зв'язку використовуйте наступну адресу: www.typeco.com). Завантажте Metamorphous безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: historical, medieval, paragraph. Його розмір - всього 42 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Metamorphous |
| Накреслення | Regular |
| Ідентифікатор | JamesGrieshaber: Metamorphous: 2011 |
| Повна назва шрифта | Metamorphous |
| Версія | Version 1.001 |
| PostScript назва | Metamorphous |
| Виробник | James Grieshaber |
| Розмір | 42 Kb |
| Торгова марка | Metamorphous is a trademark of Sorkin Type Co. |
| Дизайнер | James Grieshaber |
| URL дизайнера | www.typeco.com |
| URL постачальника | www.sorkintype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Metamorphous до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=metamorphous" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=metamorphous);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Metamorphous', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=metamorphous" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Metamorphous', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Metamorphous!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: