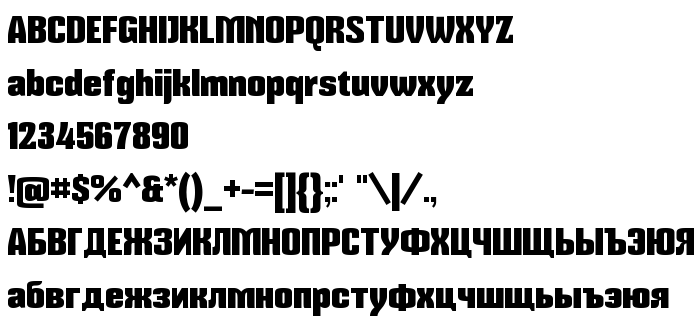
На цій сторінці Ви можете завантажити шрифт Mikodacs версії Version 0.27, який відноситься до сімейства Mikodacs (накреслення Regular). Виготівником шрифта є gluk (gluksza@wp.pl). Дизайнер - gluk (gluksza@wp.pl) (для зв'язку використовуйте наступну адресу: www.glukfonts.pl). Завантажте Mikodacs безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: industrial, кириличні шрифти. Його розмір - всього 108 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Mikodacs |
| Накреслення | Regular |
| Ідентифікатор | FontForge : Mikodacs : 2-4-2012 |
| Повна назва шрифта | Mikodacs |
| Версія | Version 0.27 |
| PostScript назва | Mikodacs |
| Виробник | gluk (gluksza@wp.pl) |
| Розмір | 108 Kb |
| Дизайнер | gluk (gluksza@wp.pl) |
| URL дизайнера | www.glukfonts.pl |
| URL постачальника | www.glukfonts.pl |
| Описання ліцензії | Copyright (c) 2012, gluk (www.glukfonts.pl | gluksza@wp.pl), with Reserved Font Name Mikodacs. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Mikodacs до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=mikodacs" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=mikodacs);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Mikodacs', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=mikodacs" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mikodacs', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mikodacs!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Michroma
Наступний шрифт: