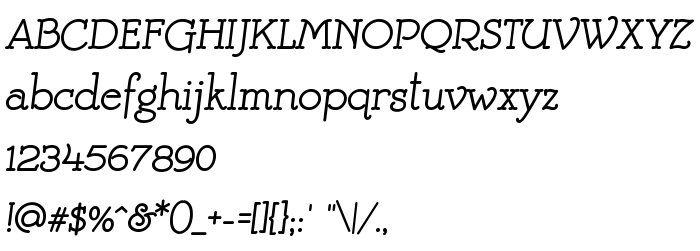
На цій сторінці Ви можете завантажити шрифт Mistress Script версії 2.0; , який відноситься до сімейства Mistress Script (накреслення Regular). Виготівником шрифта є Mistress-Script. Дизайнер - Apostrophe (') (для зв'язку використовуйте наступну адресу: http://members.home.com/apostrophe/). Завантажте Mistress Script безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 97 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright © Apostrophe ('), 2000. All rights reserved. Based on an OEM font called Splate made for greeting cards. |
| Сімейство | Mistress Script |
| Накреслення | Regular |
| Ідентифікатор | Mistress Script |
| Повна назва шрифта | Mistress Script |
| Версія | 2.0; |
| PostScript назва | MistressScript |
| Виробник | Mistress-Script |
| Розмір | 97 Kb |
| Дизайнер | Apostrophe (') |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL постачальника | http://members.home.com/apostrophe/ |
| Описання | Copyright © Apostrophe ('), 2000. All rights reserved. Based on an OEM font called Splate made for greeting cards. |

Ви можете підключити шрифт Mistress Script до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=mistress-script" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=mistress-script);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Mistress Script', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=mistress-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mistress Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mistress Script!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: