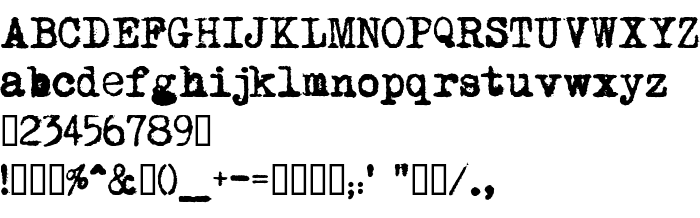
На цій сторінці Ви можете завантажити шрифт Mom версії CMMT V1.1 08-01-1997 14:49pm(CET), який відноситься до сімейства Mom (накреслення Regular). Дизайнер - Christoph Mueller. Завантажте Mom безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, rough. Його розмір - всього 124 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Mom |
| Накреслення | Regular |
| Ідентифікатор | Mom |
| Повна назва шрифта | Mom |
| Версія | CMMT V1.1 08-01-1997 14:49pm(CET) |
| PostScript назва | MomsTypewriter |
| Розмір | 124 Kb |
| Торгова марка | Copyright Christoph Mueller 1997 |
| Дизайнер | Christoph Mueller |
| Описання ліцензії | This is a [totally free] font !!! Use it as many times and as long as you wish. There's really not a lot to tell about this font. I just typed the whole alphabet on my mom's old typewriter, scaned it, and and made the font. If you are interested in more fonts then send me an e-mail at: [email protected] I do web-site designs, poster designs, t-shirt designs, and a lot more, too. Mom'sTypewriter is copyright Christoph Mueller 1997. This font may not be sold or/and altered without my written permission. This font may be redistributed freely as long as this file is included. http://www.cuci.nl/~nonsuch/free.htm |

Ви можете підключити шрифт Mom до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=moms-typewriter);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Mom', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=moms-typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mom!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Molot
Наступний шрифт: