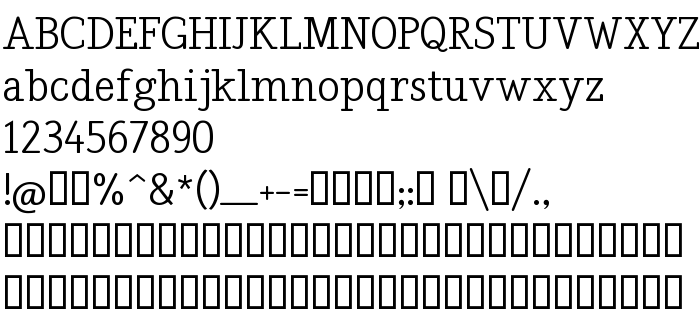
На цій сторінці Ви можете завантажити шрифт Nadia Serif Normal версії Macromedia Fontographer 4.1.3 09.07.2002, який відноситься до сімейства Nadia Serif (накреслення Normal). Дизайнер - Nadia Knechtle. Завантажте Nadia Serif Normal безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: condensed, paragraph. Його розмір - всього 35 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Nadia Serif |
| Накреслення | Normal |
| Ідентифікатор | Macromedia Fontographer 4.1.3 Nadia Serif Normal |
| Повна назва шрифта | Nadia Serif Normal |
| Версія | Macromedia Fontographer 4.1.3 09.07.2002 |
| PostScript назва | NadiaSerifNormal |
| Розмір | 35 Kb |
| Дизайнер | Nadia Knechtle |
| Описання ліцензії | EULA (the End User License Agreement) – You may use this font for both commercial and non-commercial works at no charge. – You may use this font on CDs, websites or printed matter on paper, logomark… But: – You may not sell the font files! – You may not redistribute this font! – Editing is only allowed for personal use, don´t distribute a modified version of the font files! Nadia Serif, Freeware Font Nadia Knechtle © 2011 - All Rights Reserved |

Ви можете підключити шрифт Nadia Serif Normal до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=nadia-serif" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=nadia-serif);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Nadia Serif Normal', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=nadia-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nadia Serif Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nadia Serif Normal!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: