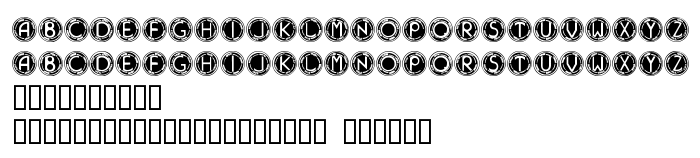
На цій сторінці Ви можете завантажити шрифт NavyBlues версії Macromedia Fontographer 4.1 2000-08-21, який відноситься до сімейства NavyBlues (накреслення Regular). Виготівником шрифта є NavyBlues. Завантажте NavyBlues безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти буквиця. Його розмір - всього 128 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©Lime 2000 |
| Сімейство | NavyBlues |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 NavyBlues |
| Повна назва шрифта | NavyBlues |
| Версія | Macromedia Fontographer 4.1 2000-08-21 |
| PostScript назва | NavyBlues |
| Виробник | NavyBlues |
| Розмір | 128 Kb |

Ви можете підключити шрифт NavyBlues до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=navyblues" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=navyblues);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'NavyBlues', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=navyblues" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NavyBlues', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NavyBlues!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Smelly »