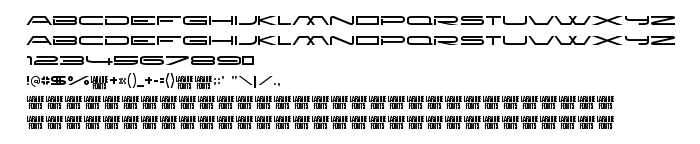
На цій сторінці Ви можете завантажити шрифт New Brilliant версії Version 3.000, який відноситься до сімейства New Brilliant (накреслення Regular). Виготівником шрифта є New-Brilliant. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте New Brilliant безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 53 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Сімейство | New Brilliant |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: New Brilliant: 1998 |
| Повна назва шрифта | New Brilliant |
| Версія | Version 3.000 |
| PostScript назва | NewBrilliant |
| Виробник | New-Brilliant |
| Розмір | 53 Kb |
| Торгова марка | New Brilliant is a trademark of Ray Larabie |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | Visit my commercial font site: www.typodermic.com |

Ви можете підключити шрифт New Brilliant до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=new-brilliant" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=new-brilliant);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'New Brilliant', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=new-brilliant" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'New Brilliant', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with New Brilliant!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: