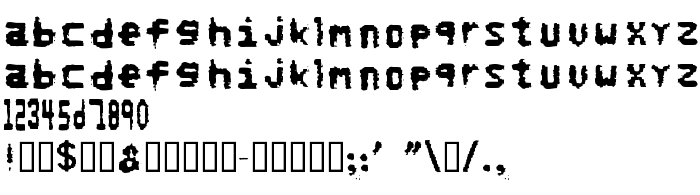
На цій сторінці Ви можете завантажити шрифт NoRefunds версії CMNR V1.0 08-07-1997 3:28 pm (CET), який відноситься до сімейства NoRefunds (накреслення Regular). Виготівником шрифта є NoRefunds. Завантажте NoRefunds безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 47 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright Christoph Mueller 1997 |
| Сімейство | NoRefunds |
| Накреслення | Regular |
| Ідентифікатор | NoRefunds |
| Повна назва шрифта | NoRefunds |
| Версія | CMNR V1.0 08-07-1997 3:28 pm (CET) |
| PostScript назва | NoRefunds |
| Виробник | NoRefunds |
| Розмір | 47 Kb |
| Торгова марка | Copyright Christoph Mueller 1997 |

Ви можете підключити шрифт NoRefunds до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=norefunds" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=norefunds);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'NoRefunds', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=norefunds" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NoRefunds', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NoRefunds!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: