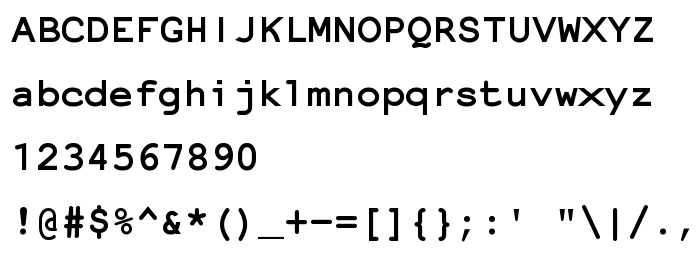
На цій сторінці Ви можете завантажити шрифт NotCourierSans версії Version 1.1, який відноситься до сімейства NotCourierSans (накреслення Bold). Виготівником шрифта є OSP. Дизайнер - Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev (для зв'язку використовуйте наступну адресу: http://ospublish.constantvzw.org/). Завантажте NotCourierSans безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: contemporary, paragraph, кириличні шрифти. Його розмір - всього 59 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | NotCourierSans |
| Накреслення | Bold |
| Ідентифікатор | FontForge : NotCourierSans : 15-5-2009 |
| Повна назва шрифта | NotCourierSans |
| Версія | Version 1.1 |
| PostScript назва | NotCourierSans-Bold |
| Виробник | OSP |
| Розмір | 59 Kb |
| Дизайнер | Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev |
| URL дизайнера | http://ospublish.constantvzw.org/ |
| Описання ліцензії | This Font Software is an open font and is released under the GPL v2 with font exception; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation. |

Ви можете підключити шрифт NotCourierSans до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=notcouriersans" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=notcouriersans);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'NotCourierSans', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=notcouriersans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NotCourierSans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NotCourierSans!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: