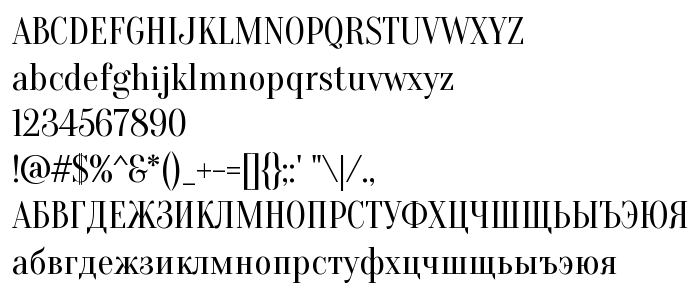
На цій сторінці Ви можете завантажити шрифт Oranienbaum версії Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD", який відноситься до сімейства Oranienbaum (накреслення Regular). Виготівником шрифта є Oleg Pospelov and jovanny Lemonad. Дизайнер - Oleg Pospelov and Jovanny Lemonad (для зв'язку використовуйте наступну адресу: http://pospelov.com/). Завантажте Oranienbaum безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: high contrast, serif, modern, кириличні шрифти. Його розмір - всього 138 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Oranienbaum |
| Накреслення | Regular |
| Ідентифікатор | OlegPospelovandjovannyLemonad: Oranienbaum: 2012 |
| Повна назва шрифта | Oranienbaum |
| Версія | Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD" |
| PostScript назва | Oranienbaum-Regular |
| Виробник | Oleg Pospelov and jovanny Lemonad |
| Розмір | 138 Kb |
| Торгова марка | Oranienbaum is a trademark of Oleg Pospelov and jovanny Lemonad. |
| Дизайнер | Oleg Pospelov and Jovanny Lemonad |
| URL дизайнера | http://pospelov.com/ |
| URL постачальника | http://jovanny.ru/ |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Oranienbaum до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=oranienbaum);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Oranienbaum', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oranienbaum', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oranienbaum!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: