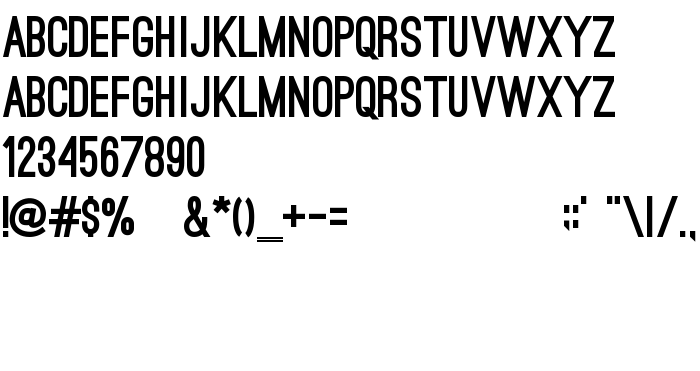
На цій сторінці Ви можете завантажити шрифт Ostrich Sans Black версії Version 1.000, який відноситься до сімейства Ostrich Sans (накреслення Black). Виготівником шрифта є Tyler Finck. Дизайнер - Tyler Finck (для зв'язку використовуйте наступну адресу: http://www.sursly.com). Завантажте Ostrich Sans Black безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: contemporary, dashed, dots. Його розмір - всього 13 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Ostrich Sans |
| Накреслення | Black |
| Ідентифікатор | 1.000;pyrs;OstrichSans-Black |
| Повна назва шрифта | Ostrich Sans Black |
| Версія | Version 1.000 |
| PostScript назва | OstrichSans-Black |
| Виробник | Tyler Finck |
| Розмір | 13 Kb |
| Торгова марка | Ostrich Sans Black is a trademark of Tyler Finck. |
| Дизайнер | Tyler Finck |
| URL дизайнера | http://www.sursly.com |
| URL постачальника | http://www.sursly.com |
| Описання ліцензії | Just let me know if and where you use it! Enjoy :) |
| URL ліцензії | http://www.sursly.com |

Ви можете підключити шрифт Ostrich Sans Black до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ostrich-sans-black" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ostrich-sans-black);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Ostrich Sans Black', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ostrich-sans-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ostrich Sans Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ostrich Sans Black!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« OSP-DIN
Наступний шрифт: