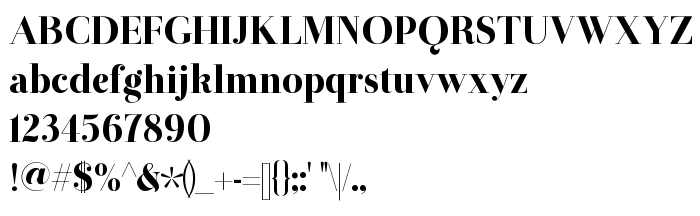
На цій сторінці Ви можете завантажити шрифт Otama.ep версії Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT, який відноситься до сімейства Otama.ep (накреслення Regular). Дизайнер - Tim Donaldson. Завантажте Otama.ep безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: elegant, paragraph, serif, modern. Його розмір - всього 34 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Otama.ep |
| Накреслення | Regular |
| Ідентифікатор | 1.000;UKWN;Otama-ep |
| Повна назва шрифта | Otama.ep |
| Версія | Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT |
| PostScript назва | Otama-ep |
| Розмір | 34 Kb |
| Торгова марка | Please refer to the Copyright section for the font trademark attribution notices. |
| Дизайнер | Tim Donaldson |
| Описання ліцензії | The Otama e.p. Font Release. Feel free to share and upload this font to friends, family and colleagues, or use in your commercial work. Many, many features and refinements are constantly in the works. So if you would like to be kept updated as I work towards a full typeface release (I know I would!), feel free to email [email protected]. If you've found this typeface helpful, please check out my other typeface at: www.pyespatypeface.com Cheers, Tim Donaldson 7 May 2011 |

Ви можете підключити шрифт Otama.ep до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=otama-ep);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Otama.ep', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Otama.ep', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Otama.ep!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: