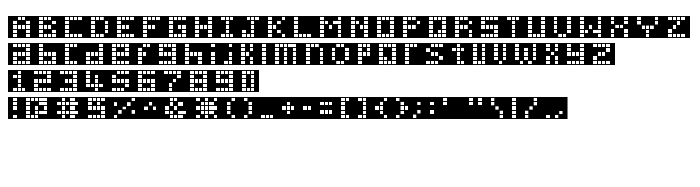
На цій сторінці Ви можете завантажити шрифт Pica Hole - XPL версії Version 1.0; 2000;, який відноситься до сімейства Pica Hole - XPL (накреслення Regular). Виготівником шрифта є Pica-Hole---XPL. Дизайнер - Apostrophe (') (для зв'язку використовуйте наступну адресу: http://members.home.com/apostrophe/). Завантажте Pica Hole - XPL безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 69 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Apostrophe. All rights reserved. Distribute freely. [email protected] |
| Сімейство | Pica Hole - XPL |
| Накреслення | Regular |
| Ідентифікатор | Apostrophe('): Pica Hole - XPL: 2000 |
| Повна назва шрифта | Pica Hole - XPL |
| Версія | Version 1.0; 2000; |
| PostScript назва | PicaHole-XPL |
| Виробник | Pica-Hole---XPL |
| Розмір | 69 Kb |
| Дизайнер | Apostrophe (') |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL постачальника | http://members.home.com/apostrophe/ |
| Описання | © Apostrophe. All rights reserved. Distribute freely. [email protected] |

Ви можете підключити шрифт Pica Hole - XPL до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=pica-hole-xpl" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=pica-hole-xpl);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Pica Hole - XPL', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=pica-hole-xpl" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pica Hole - XPL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pica Hole - XPL!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: