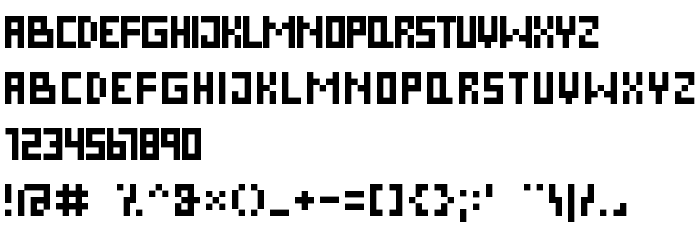
На цій сторінці Ви можете завантажити шрифт Pixel Cyr Normal версії Version 2.0; 2002; initial release, який відноситься до сімейства Pixel Cyr (накреслення Normal). Виготівником шрифта є Pixel-Cyr-Normal. Дизайнер - Swamp Design & Dubina Nikolay (для зв'язку використовуйте наступну адресу: http://surf.to/swamp/ & http://www.d-s.ru/). Завантажте Pixel Cyr Normal безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 52 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Swamp Design & Dubina Nikolay, 2002. All rights reserved. |
| Сімейство | Pixel Cyr |
| Накреслення | Normal |
| Ідентифікатор | SwampDesign&DubinaNikolay: Pixel Cyr Normal: 2002 |
| Повна назва шрифта | Pixel Cyr Normal |
| Версія | Version 2.0; 2002; initial release |
| PostScript назва | PixelCyr-Normal |
| Виробник | Pixel-Cyr-Normal |
| Розмір | 52 Kb |
| Торгова марка | Pixel Cyr Normal is a trademark of the Swamp Design & Dubina Nikolay. |
| Дизайнер | Swamp Design & Dubina Nikolay |
| URL дизайнера | http://surf.to/swamp/ & http://www.d-s.ru/ |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | Swamp Design (http://surf.to/swamp) - english table & Dubina Nikolay (http://www.d-s.ru/) - cyrillic (russian) table |

Ви можете підключити шрифт Pixel Cyr Normal до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=pixel-cyr-normal);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Pixel Cyr Normal', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel Cyr Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel Cyr Normal!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: