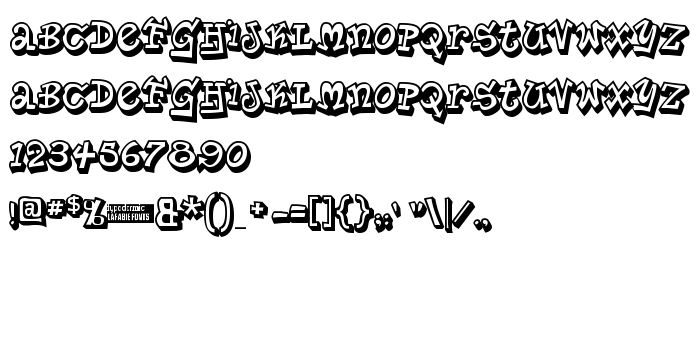
На цій сторінці Ви можете завантажити шрифт Planet Benson 2 версії Version 2.200 2004, який відноситься до сімейства Planet Benson 2 (накреслення Regular). Виготівником шрифта є Planet-Benson-2. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Planet Benson 2 безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 92 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Сімейство | Planet Benson 2 |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Planet Benson 2: 1997 |
| Повна назва шрифта | Planet Benson 2 |
| Версія | Version 2.200 2004 |
| PostScript назва | PlanetBenson2 |
| Виробник | Planet-Benson-2 |
| Розмір | 92 Kb |
| Торгова марка | Planet Benson is a trademark of Ray Larabie |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | Created in 1997. Updated in 2001. Accents added in 2004. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Planet Benson 2 до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=planet-benson-2" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=planet-benson-2);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Planet Benson 2', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=planet-benson-2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Planet Benson 2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Planet Benson 2!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: