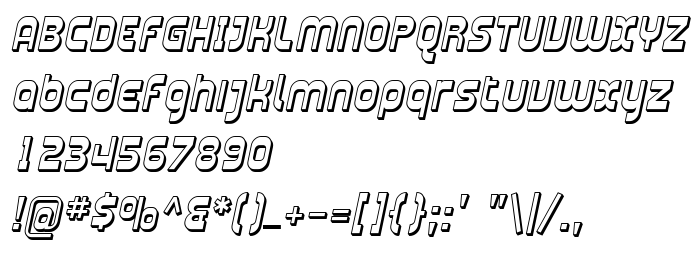
На цій сторінці Ви можете завантажити шрифт Plasmatica Shaded Italic версії Version 1.0; 2001; initial release, який відноситься до сімейства Plasmatica Shaded (накреслення Italic). Виготівником шрифта є Plasmatica-Shaded-Italic. Дизайнер - Derek Vogelpohl. Завантажте Plasmatica Shaded Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти. Його розмір - всього 61 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Сімейство | Plasmatica Shaded |
| Накреслення | Italic |
| Ідентифікатор | DerekVogelpohl: Plasmatica Shaded Italic: 2001 |
| Повна назва шрифта | Plasmatica Shaded Italic |
| Версія | Version 1.0; 2001; initial release |
| PostScript назва | PlasmaticaShaded-Italic |
| Виробник | Plasmatica-Shaded-Italic |
| Розмір | 61 Kb |
| Торгова марка | Plasmatica - Shaded Italic is a trademark of Apostrophic Laboratories. |
| Дизайнер | Derek Vogelpohl |
| Описання | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Plasmatica - Shaded Italic is a trademark of Apostrophic Laboratories. |

Ви можете підключити шрифт Plasmatica Shaded Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Plasmatica Shaded Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Plasmatica Shaded Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Plasmatica Shaded Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: