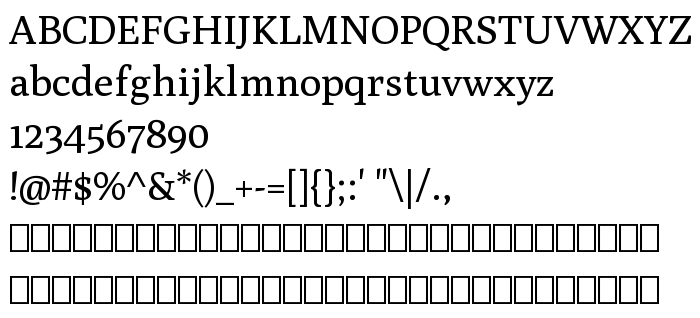
На цій сторінці Ви можете завантажити шрифт Poly версії Version 1.001, який відноситься до сімейства Poly (накреслення Regular). Виготівником шрифта є Jose Nicolas Silva Schwarzenberg. Дизайнер - Jos (для зв'язку використовуйте наступну адресу: http://nsilva.com/). Завантажте Poly безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 50 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Poly |
| Накреслення | Regular |
| Ідентифікатор | JoseNicolasSilvaSchwarzenberg: Poly: 2010 |
| Повна назва шрифта | Poly |
| Версія | Version 1.001 |
| PostScript назва | Poly-Regular |
| Виробник | Jose Nicolas Silva Schwarzenberg |
| Розмір | 50 Kb |
| Торгова марка | Poly is a trademark of Jose Nicolas Silva Schwarzenberg. |
| Дизайнер | Jos |
| URL дизайнера | http://nsilva.com/ |
| URL постачальника | http://nsilva.com/ |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Poly до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=poly" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=poly);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Poly', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=poly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Poly', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Poly!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Pompiere »