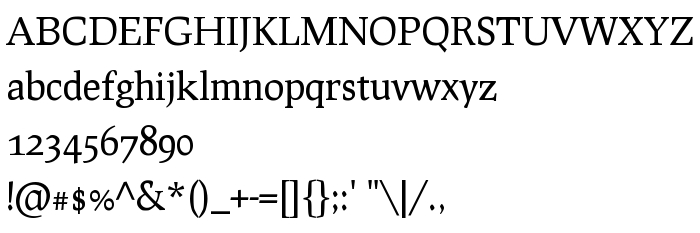
На цій сторінці Ви можете завантажити шрифт Prociono Regular версії Version 2.2, який відноситься до сімейства Prociono (накреслення Regular). Виготівником шрифта є The Crud Factory / La Rubejplenigejo. Дизайнер - Barry Schwartz (для зв'язку використовуйте наступну адресу: http://crudfactory.com). Завантажте Prociono Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 36 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Prociono |
| Накреслення | Regular |
| Ідентифікатор | Foundry : Prociono Regular : 8-1-2007 |
| Повна назва шрифта | Prociono Regular |
| Версія | Version 2.2 |
| PostScript назва | Prociono-Regular |
| Виробник | The Crud Factory / La Rubejplenigejo |
| Розмір | 36 Kb |
| Дизайнер | Barry Schwartz |
| URL дизайнера | http://crudfactory.com |
| URL постачальника | http://crudfactory.com |
| Описання ліцензії | This font has been released into the public domain by its author, Barry Schwartz. This applies worldwide. In some countries this may not be legally possible; if so: Barry Schwartz grants anyone the right to use this work for any purpose, without any conditions, unless such conditions are required by law. |

Ви можете підключити шрифт Prociono Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=prociono" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=prociono);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Prociono Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=prociono" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Prociono Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Prociono Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: