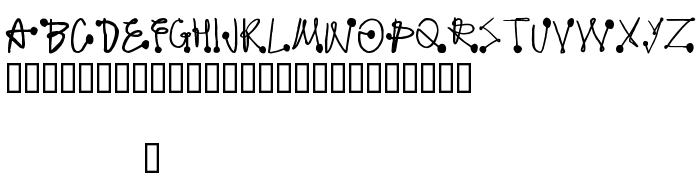
На цій сторінці Ви можете завантажити шрифт Protonic Feelers версії 1.342, який відноситься до сімейства Protonic Feelers (накреслення Regular). Виготівником шрифта є Protonic-Feelers. Завантажте Protonic Feelers безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти з фільмів. Його розмір - всього 14 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | http://members.aol.com/sporkthug/home.htm |
| Сімейство | Protonic Feelers |
| Накреслення | Regular |
| Ідентифікатор | Protonic Feelers |
| Повна назва шрифта | Protonic Feelers |
| Версія | 1.342 |
| PostScript назва | Protonic Feelers |
| Виробник | Protonic-Feelers |
| Розмір | 14 Kb |
| Торгова марка | Rev. Josh Wilhelm 1999 |

Ви можете підключити шрифт Protonic Feelers до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=protonic-feelers" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=protonic-feelers);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Protonic Feelers', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=protonic-feelers" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Protonic Feelers', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Protonic Feelers!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Gravity »