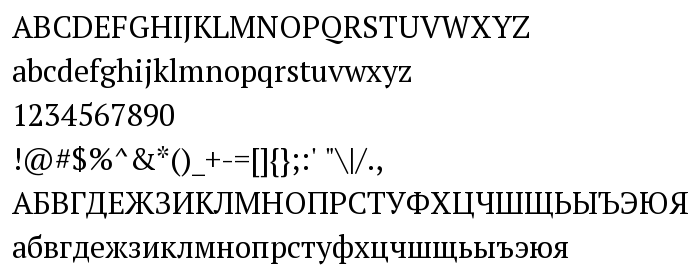
На цій сторінці Ви можете завантажити шрифт PT Serif версії Version 1.000, який відноситься до сімейства PT Serif (накреслення Regular). Виготівником шрифта є ParaType Ltd. Дизайнер - A.Korolkova, O.Umpeleva, V.Yefimov (для зв'язку використовуйте наступну адресу: http://www.paratype.com/help/designers/). Завантажте PT Serif безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, paragraph, кириличні шрифти. Його розмір - всього 339 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | PT Serif |
| Накреслення | Regular |
| Ідентифікатор | ParaTypeLtd: PT Serif: 2010 |
| Повна назва шрифта | PT Serif |
| Версія | Version 1.000 |
| PostScript назва | PTSerif-Regular |
| Виробник | ParaType Ltd |
| Розмір | 339 Kb |
| Торгова марка | PT Serif is a trademark of the ParaType Ltd. |
| Дизайнер | A.Korolkova, O.Umpeleva, V.Yefimov |
| URL дизайнера | http://www.paratype.com/help/designers/ |
| URL постачальника | http://www.paratype.com |
| Описання ліцензії | ParaType Ltd grants you the right to use, copy, modify this font and distribute modified and unmodified copies of the font by any means, including placing on Web servers for free downloading, embedding in documents and Web pages, bundling with commercial and non commercial products, if it does not conflict with the ParaType Free Font License placed on www.paratype.com/public/pt_openlicense_eng.asp. |
| URL ліцензії | http://www.paratype.com/public/pt_openlicense_eng.asp |

Ви можете підключити шрифт PT Serif до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=pt-serif" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=pt-serif);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'PT Serif', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=pt-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PT Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PT Serif!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« PT Mono
Наступний шрифт: