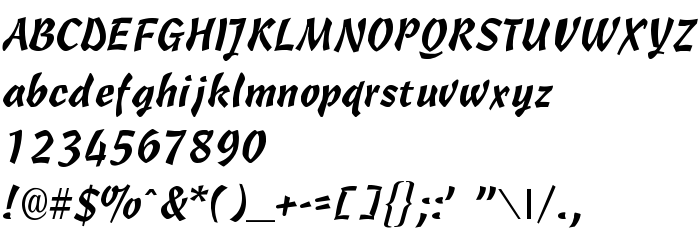
На цій сторінці Ви можете завантажити шрифт QTCascadetype Regular версії QualiType TrueType font 10/5/92, який відноситься до сімейства QTCascadetype (накреслення Regular). Виготівником шрифта є QTCascadetype-Regular. Завантажте QTCascadetype Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 34 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 1991 QualiType 1-800-950-2921 to Order ROE |
| Сімейство | QTCascadetype |
| Накреслення | Regular |
| Ідентифікатор | QualiType TrueType font QTCascadetype Regular |
| Повна назва шрифта | QTCascadetype Regular |
| Версія | QualiType TrueType font 10/5/92 |
| PostScript назва | QTCascadetype |
| Виробник | QTCascadetype-Regular |
| Розмір | 34 Kb |

Ви можете підключити шрифт QTCascadetype Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=qtcascadetype-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=qtcascadetype-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'QTCascadetype Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=qtcascadetype-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'QTCascadetype Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with QTCascadetype Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: