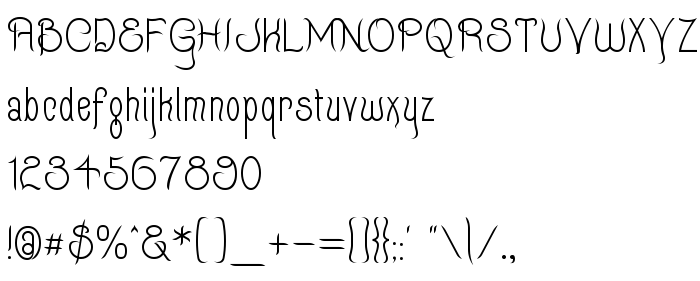
На цій сторінці Ви можете завантажити шрифт Quixotte версії 1.0;, який відноситься до сімейства Quixotte (накреслення Regular). Виготівником шрифта є Quixotte. Дизайнер - Graham Meade (для зв'язку використовуйте наступну адресу: www.apostrophiclab.com). Завантажте Quixotte безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 36 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2002, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com and http://www.moorstation.org/typoasis/designers/gemnew/ |
| Сімейство | Quixotte |
| Накреслення | Regular |
| Ідентифікатор | GrahamMeade: Quixotte: 2002 |
| Повна назва шрифта | Quixotte |
| Версія | 1.0; |
| PostScript назва | Quixotte |
| Виробник | Quixotte |
| Розмір | 36 Kb |
| Дизайнер | Graham Meade |
| URL дизайнера | www.apostrophiclab.com |
| URL постачальника | http://www.moorstation.org/typoasis/designers/gemnew/ |
| Описання | 2002, Graham Meade. All rights reserved. For more works by the designer visit www.apostorphiclab.com and http://www.moorstation.org/typoasis/designers/gemnew/ |

Ви можете підключити шрифт Quixotte до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=quixotte" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=quixotte);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Quixotte', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=quixotte" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quixotte', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quixotte!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.