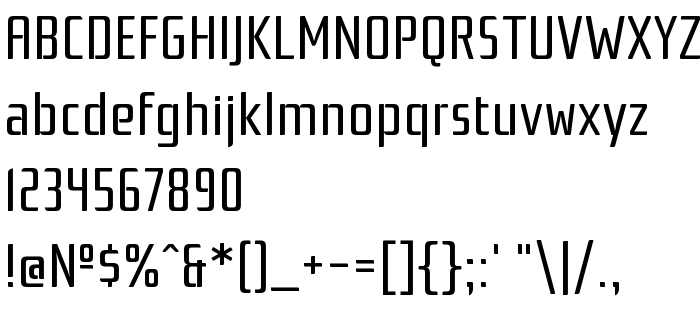
На цій сторінці Ви можете завантажити шрифт Rationale One версії Version 1.001, який відноситься до сімейства Rationale One (накреслення Regular). Виготівником шрифта є Cyreal (www.cyreal.org). Дизайнер - Cyreal (www.cyreal.org) (для зв'язку використовуйте наступну адресу: http://cyreal.org). Завантажте Rationale One безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: industrial, трафаретні шрифти. Його розмір - всього 29 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Rationale One |
| Накреслення | Regular |
| Ідентифікатор | Cyreal(www.cyreal.org): Rationale: 2011 |
| Повна назва шрифта | Rationale One |
| Версія | Version 1.001 |
| PostScript назва | RationaleOne-Regular |
| Виробник | Cyreal (www.cyreal.org) |
| Розмір | 29 Kb |
| Торгова марка | Rationale is a trademark of Cyreal (www.cyreal.org). |
| Дизайнер | Cyreal (www.cyreal.org) |
| URL дизайнера | http://cyreal.org |
| URL постачальника | http://cyreal.org |
| Описання ліцензії | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Rationale". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Rationale One до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rationale" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rationale);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Rationale One', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rationale" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rationale One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rationale One!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: