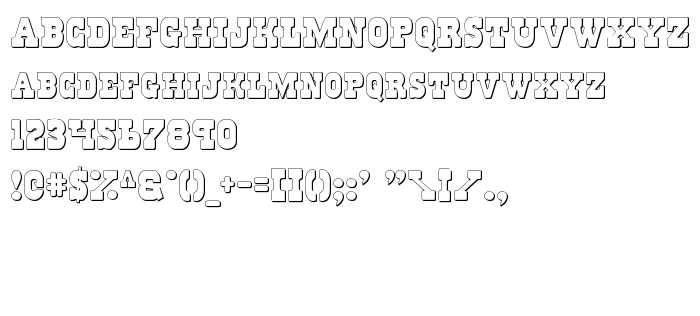
На цій сторінці Ви можете завантажити шрифт Regulators Shadow версії 2, який відноситься до сімейства Regulators Shadow (накреслення Shadow). Виготівником шрифта є Regulators-Shadow. Дизайнер - Daniel Zadorozny. Завантажте Regulators Shadow безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: western шрифти, латинські шрифти. Його розмір - всього 89 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2003 Iconian Fonts - www.iconian.com |
| Сімейство | Regulators Shadow |
| Накреслення | Shadow |
| Ідентифікатор | Regulators Shadow |
| Повна назва шрифта | Regulators Shadow |
| Версія | 2 |
| PostScript назва | RegulatorsShadow |
| Виробник | Regulators-Shadow |
| Розмір | 89 Kb |
| Дизайнер | Daniel Zadorozny |

Ви можете підключити шрифт Regulators Shadow до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=regulators-shadow);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Regulators Shadow', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Shadow!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: