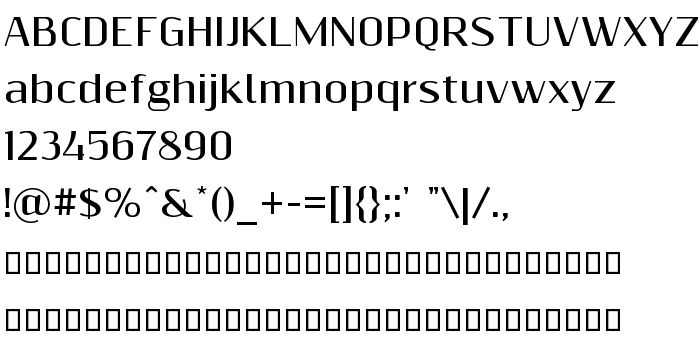
На цій сторінці Ви можете завантажити шрифт ResagnictoBold версії Version 0.9991, який відноситься до сімейства Resagnicto (накреслення Bold). Дизайнер - GLUK fonts (для зв'язку використовуйте наступну адресу: http://sites.google.com/site/glukfonts). Завантажте ResagnictoBold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: oblique, декоративні шрифти, некарбовані шрифти. Його розмір - всього 116 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Resagnicto |
| Накреслення | Bold |
| Ідентифікатор | FontForge : ResagnictoBold : 2-9-2010 |
| Повна назва шрифта | ResagnictoBold |
| Версія | Version 0.9991 |
| PostScript назва | ResagnictoBold |
| Розмір | 116 Kb |
| Дизайнер | GLUK fonts |
| URL дизайнера | http://sites.google.com/site/glukfonts |
| Описання ліцензії | Copyright (c) 2010, gluk,(gluksza@wp.pl) with Reserved Font Name Resagnicto. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |

Ви можете підключити шрифт ResagnictoBold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=resagnictobold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=resagnictobold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'ResagnictoBold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=resagnictobold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ResagnictoBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ResagnictoBold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: