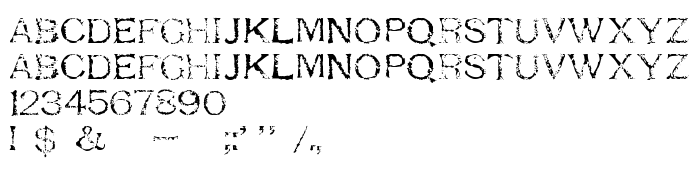
На цій сторінці Ви можете завантажити шрифт Respess Capitals Light версії Version 1.00 , який відноситься до сімейства Respess Capitals Light (накреслення Light). Виготівником шрифта є Respess-Capitals-Light. Дизайнер - l'Abÿcÿdarienne (для зв'язку використовуйте наступну адресу: www.abecedarienne.com). Завантажте Respess Capitals Light безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 242 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) l'Abÿcÿdarienne, 2003. All rights reserved. |
| Сімейство | Respess Capitals Light |
| Накреслення | Light |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | Respess Capitals Light |
| Версія | Version 1.00 |
| PostScript назва | RespessCapitals-Light |
| Виробник | Respess-Capitals-Light |
| Розмір | 242 Kb |
| Торгова марка | Respess Capitals Light is a trademark of l'Abÿcÿdarienne. |
| Дизайнер | l'Abÿcÿdarienne |
| URL дизайнера | www.abecedarienne.com |
| URL постачальника | www.abecedarienne.com |

Ви можете підключити шрифт Respess Capitals Light до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=respess-capitals-light" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=respess-capitals-light);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Respess Capitals Light', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=respess-capitals-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respess Capitals Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respess Capitals Light!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: