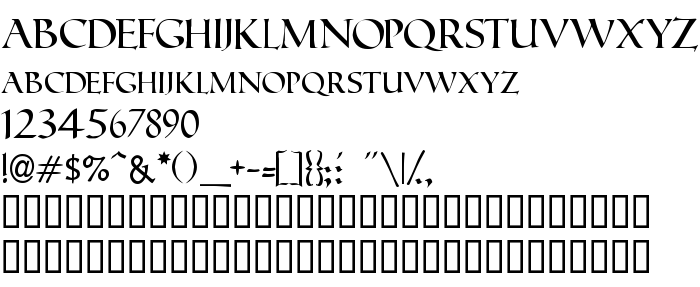
На цій сторінці Ви можете завантажити шрифт Roman Caps версії Macromedia Fontographer 4.1 8/30/99, який відноситься до сімейства Roman Caps (накреслення Regular). Виготівником шрифта є Roman-Caps. Завантажте Roman Caps безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: all caps, medieval, безкоштовні шрифти. Його розмір - всього 46 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | SD '98, Freeware |
| Сімейство | Roman Caps |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Roman Caps |
| Повна назва шрифта | Roman Caps |
| Версія | Macromedia Fontographer 4.1 8/30/99 |
| PostScript назва | RomanCaps |
| Виробник | Roman-Caps |
| Розмір | 46 Kb |
| Торгова марка | SD '98, Freeware |

Ви можете підключити шрифт Roman Caps до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=roman-caps" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=roman-caps);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Roman Caps', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=roman-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Roman Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Roman Caps!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: