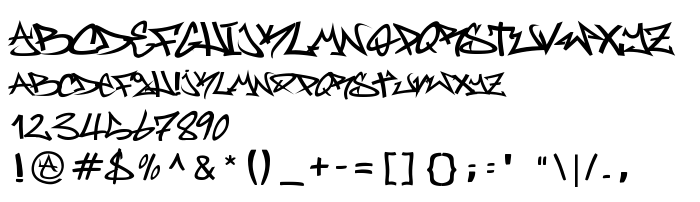
На цій сторінці Ви можете завантажити шрифт Rufa версії 6.00 November 9, 2005, який відноситься до сімейства Rufa (накреслення Regular). Виготівником шрифта є Rufa. Завантажте Rufa безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 67 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Typeface © 2003. All Rights Reserved (By RUFA). Made in Spain |
| Сімейство | Rufa |
| Накреслення | Regular |
| Ідентифікатор | Rufa:Version 6.00 |
| Повна назва шрифта | Rufa |
| Версія | 6.00 November 9, 2005 |
| PostScript назва | Rufa |
| Виробник | Rufa |
| Розмір | 67 Kb |

Ви можете підключити шрифт Rufa до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rufa" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rufa);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Rufa', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rufa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rufa', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rufa!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: