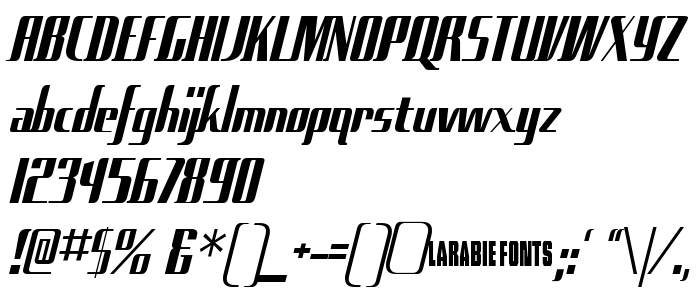
На цій сторінці Ви можете завантажити шрифт Sad Films версії Version 4.000 2006 initial release, який відноситься до сімейства Sad Films (накреслення Regular). Виготівником шрифта є Sad-Films. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Sad Films безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 47 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1997 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Сімейство | Sad Films |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Sad Films: 2006 |
| Повна назва шрифта | Sad Films |
| Версія | Version 4.000 2006 initial release |
| PostScript назва | SadFilms |
| Виробник | Sad-Films |
| Розмір | 47 Kb |
| Торгова марка | Sad Films is a trademark of Typodermic |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | Original fnt was created in 1997.Update in early 2004 with better spacing and over better quality. Updated in February 2006 with improved accents, vertical metrics and kerning. |

Ви можете підключити шрифт Sad Films до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sad-films);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Sad Films', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sad Films', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sad Films!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Sandoval
Наступний шрифт: