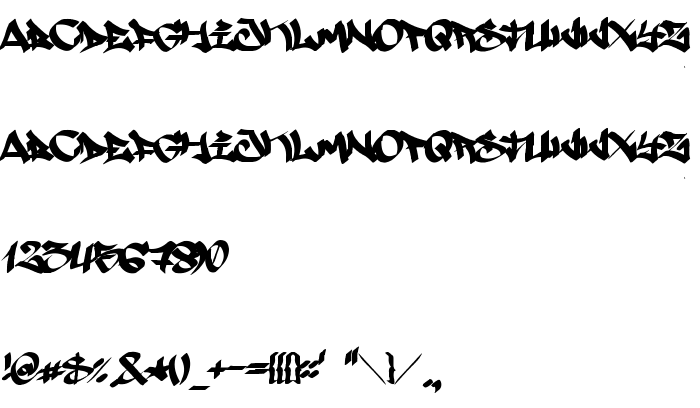
На цій сторінці Ви можете завантажити шрифт Searfont версії 1.0, який відноситься до сімейства Searfont (накреслення Regular). Виготівником шрифта є Searfont. Дизайнер - bartek nowak (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Searfont безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 52 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | By BartolD & Sear 2001 [email protected] |
| Сімейство | Searfont |
| Накреслення | Regular |
| Ідентифікатор | Searfont |
| Повна назва шрифта | Searfont |
| Версія | 1.0 |
| PostScript назва | Searfont |
| Виробник | Searfont |
| Розмір | 52 Kb |
| Торгова марка | Sear & BartolD |
| Дизайнер | bartek nowak |
| URL дизайнера | [email protected] |
| URL постачальника | http://www.barmee.com |

Ви можете підключити шрифт Searfont до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=searfont" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=searfont);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Searfont', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=searfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Searfont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Searfont!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Sepulcra »