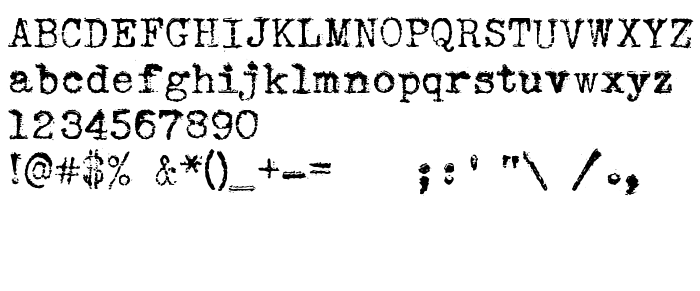
На цій сторінці Ви можете завантажити шрифт Sears Tower версії Version 1.000, який відноситься до сімейства Sears Tower (накреслення Regular). Виготівником шрифта є Michael Tension. Дизайнер - Michael Tension. Завантажте Sears Tower безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: distressed, grunge, rough. Його розмір - всього 289 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Sears Tower |
| Накреслення | Regular |
| Ідентифікатор | 1.000;pyrs;SearsTower |
| Повна назва шрифта | Sears Tower |
| Версія | Version 1.000 |
| PostScript назва | SearsTower |
| Виробник | Michael Tension |
| Розмір | 289 Kb |
| Торгова марка | Sears Tower is a trademark of Michael Tension. |
| Дизайнер | Michael Tension |
| Описання ліцензії | Sears Tower is (c) 2010 Tension Type This Agreement, in conjunction with your copy of the Free Font Index 2 book (published by The Pepin Press), constitutes the complete agreement between you and Tension Type. By installing this Tension Type Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use one of copy of this Tension Type Font. Reproduction and Distribution. You may not reproduce and distribute a Tension Type Font. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Ви можете підключити шрифт Sears Tower до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sears-tower);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Sears Tower', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sears Tower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sears Tower!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: