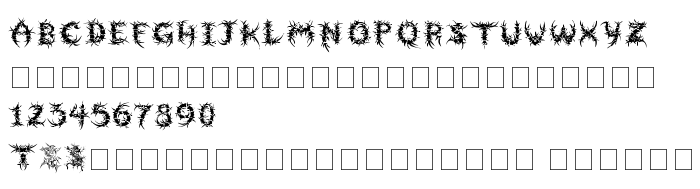
На цій сторінці Ви можете завантажити шрифт Sepulcra версії Version 1.5 March 27, 2006, initial release, який відноситься до сімейства Sepulcra (накреслення Regular). Виготівником шрифта є Sepulcra. Дизайнер - Abel Perez Delgado (для зв'язку використовуйте наступну адресу: http://www.ovalum.com). Завантажте Sepulcra безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 92 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Сімейство | Sepulcra |
| Накреслення | Regular |
| Ідентифікатор | Sepulcra:Version 1.5 |
| Повна назва шрифта | Sepulcra |
| Версія | Version 1.5 March 27, 2006, initial release |
| PostScript назва | Sepulcra |
| Виробник | Sepulcra |
| Розмір | 92 Kb |
| Торгова марка | Sepulcra is a trademark of Abel P. Delgado. |
| Дизайнер | Abel Perez Delgado |
| URL дизайнера | http://www.ovalum.com |
| Описання | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Описання ліцензії | This font is free on the condition that it will be solely for personal use. For anything on the contrary I ask only that you give me credit for my work. However, donations are always welcome! ;) The sale or commercial use of this font without my consent is stricly prohibited. Sepulcra, 2006 © Abel P. Delgado [Ovalum] All rights reserved; except for the letter "S" which is a copyrghted logo of Sepultura [email protected] |

Ви можете підключити шрифт Sepulcra до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sepulcra);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Sepulcra', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sepulcra', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sepulcra!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Searfont
Наступний шрифт: