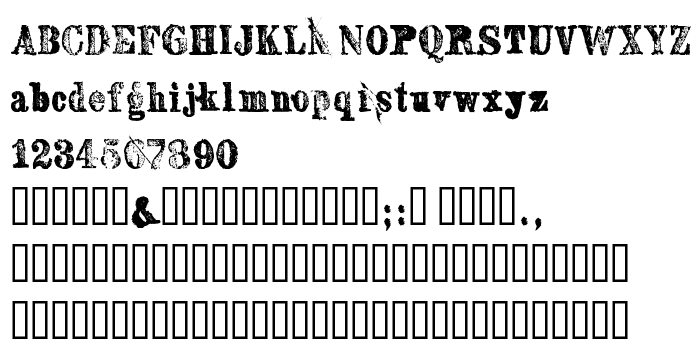
На цій сторінці Ви можете завантажити шрифт SextonSerif версії Macromedia Fontographer 4.1 28.08.2004, який відноситься до сімейства SextonSerif (накреслення Regular). Виготівником шрифта є SextonSerif. Завантажте SextonSerif безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 181 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | polenimschaufenster fonts | 2004 | www.jestyle.net | enjoy |
| Сімейство | SextonSerif |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 SextonSerif |
| Повна назва шрифта | SextonSerif |
| Версія | Macromedia Fontographer 4.1 28.08.2004 |
| PostScript назва | SextonSerif |
| Виробник | SextonSerif |
| Розмір | 181 Kb |

Ви можете підключити шрифт SextonSerif до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sextonserif" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sextonserif);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SextonSerif', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sextonserif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SextonSerif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SextonSerif!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: