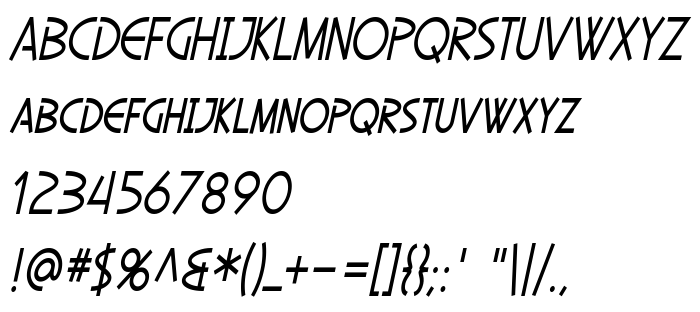
На цій сторінці Ви можете завантажити шрифт SF Diego Sans Condensed Oblique версії ver 1.0; 2001. Freeware., який відноситься до сімейства SF Diego Sans Condensed (накреслення Oblique). Виготівником шрифта є SF-Diego-Sans-Condensed-Oblique. Дизайнер - ShyFonts Type Foundry (для зв'язку використовуйте наступну адресу: http://www.shyfonts.com/). Завантажте SF Diego Sans Condensed Oblique безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, некарбовані шрифти. Його розмір - всього 33 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Сімейство | SF Diego Sans Condensed |
| Накреслення | Oblique |
| Ідентифікатор | ShyFontsTypeFoundry: SF Diego Sans Condensed Oblique: 2001 |
| Повна назва шрифта | SF Diego Sans Condensed Oblique |
| Версія | ver 1.0; 2001. Freeware. |
| PostScript назва | SFDiegoSansCondensed-Oblique |
| Виробник | SF-Diego-Sans-Condensed-Oblique |
| Розмір | 33 Kb |
| Торгова марка | SF Diego Sans Condensed Oblique is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com/ |
| URL постачальника | http://www.shyfonts.com/ |
| Описання | SF Diego Sans Condensed Oblique is a trademark of the ShyFonts Type Foundry. |

Ви можете підключити шрифт SF Diego Sans Condensed Oblique до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-diego-sans-condensed-oblique" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sf-diego-sans-condensed-oblique);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SF Diego Sans Condensed Oblique', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-diego-sans-condensed-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Diego Sans Condensed Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Diego Sans Condensed Oblique!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Rothwell »