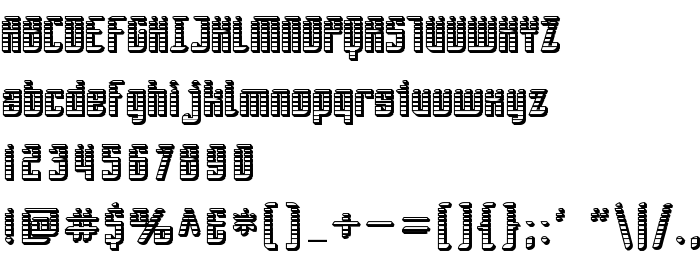
На цій сторінці Ви можете завантажити шрифт SF Piezolectric SFX версії ver 1.0; 2001. Freeware., який відноситься до сімейства SF Piezolectric SFX (накреслення Regular). Виготівником шрифта є SF-Piezolectric-SFX. Дизайнер - ShyFonts Type Foundry (для зв'язку використовуйте наступну адресу: http://www.shyfonts.com/). Завантажте SF Piezolectric SFX безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 77 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Сімейство | SF Piezolectric SFX |
| Накреслення | Regular |
| Ідентифікатор | ShyFontsTypeFoundry: SF Piezolectric SFX: 2001 |
| Повна назва шрифта | SF Piezolectric SFX |
| Версія | ver 1.0; 2001. Freeware. |
| PostScript назва | SFPiezolectricSFX |
| Виробник | SF-Piezolectric-SFX |
| Розмір | 77 Kb |
| Торгова марка | SF Piezolectric SFX is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com/ |
| URL постачальника | http://www.shyfonts.com/ |
| Описання | SF Piezolectric SFX is a trademark of the ShyFonts Type Foundry. |

Ви можете підключити шрифт SF Piezolectric SFX до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-piezolectric-sfx" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sf-piezolectric-sfx);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SF Piezolectric SFX', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-piezolectric-sfx" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Piezolectric SFX', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Piezolectric SFX!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: