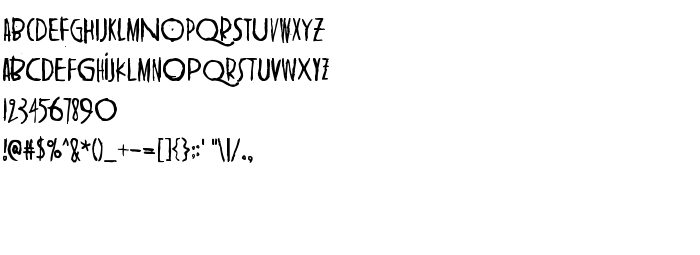
На цій сторінці Ви можете завантажити шрифт Shangri-La версії Version 1.00 November 25, 2006, initial release, який відноситься до сімейства Shangri-La (накреслення Regular). Виготівником шрифта є Shangri-La. Дизайнер - junkohanhero (для зв'язку використовуйте наступну адресу: http://www.junkohanhero.com). Завантажте Shangri-La безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 50 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Shangri-La (www.junkohanhero.com) 2006 |
| Сімейство | Shangri-La |
| Накреслення | Regular |
| Ідентифікатор | Shangri-La:Version 1.00 |
| Повна назва шрифта | Shangri-La |
| Версія | Version 1.00 November 25, 2006, initial release |
| PostScript назва | Shangri-La |
| Виробник | Shangri-La |
| Розмір | 50 Kb |
| Дизайнер | junkohanhero |
| URL дизайнера | http://www.junkohanhero.com |
| Описання | This font was created using Font Creator 5.0 from High-Logic.com |

Ви можете підключити шрифт Shangri-La до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=shangri-la" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=shangri-la);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Shangri-La', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=shangri-la" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shangri-La', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shangri-La!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
sidewalk »