На цій сторінці Ви можете завантажити шрифт Side Winder (sRB) версії 1.1, який відноситься до сімейства Side Winder (sRB) (накреслення Regular). Виготівником шрифта є Side-Winder-(sRB). Завантажте Side Winder (sRB) безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 18 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c)2000, sRB-Powers --- http://saru.milkcafe.to/ |
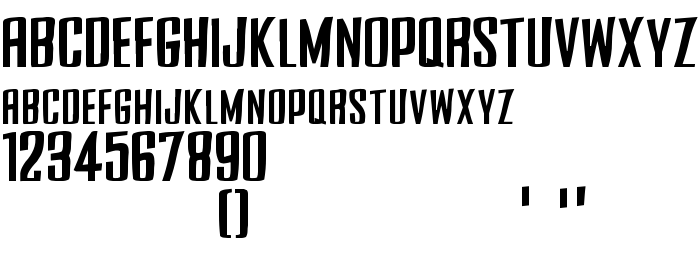
| Сімейство | Side Winder (sRB) |
| Накреслення | Regular |
| Ідентифікатор | Side Winder (sRB) |
| Повна назва шрифта | Side Winder (sRB) |
| Версія | 1.1 |
| PostScript назва | Side Winder (sRB) |
| Виробник | Side-Winder-(sRB) |
| Розмір | 18 Kb |
| Торгова марка | Side Winder (sRB) |

Ви можете підключити шрифт Side Winder (sRB) до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=side-winder-srb" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=side-winder-srb);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Side Winder (sRB)', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=side-winder-srb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Side Winder (sRB)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Side Winder (sRB)!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: