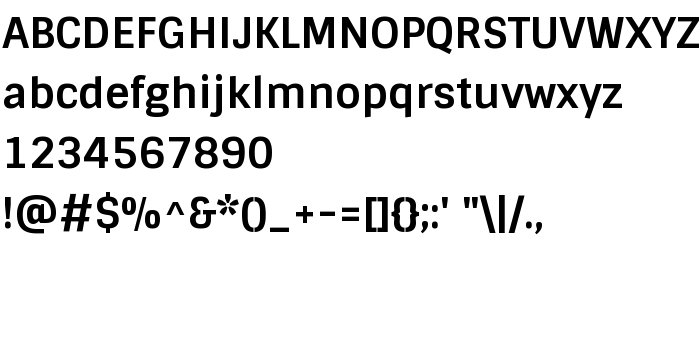
На цій сторінці Ви можете завантажити шрифт Sintony Bold версії Version 1.001, який відноситься до сімейства Sintony (накреслення Bold). Виготівником шрифта є Eduardo Rodriguez Tunni. Дизайнер - Eduardo Rodriguez Tunni (для зв'язку використовуйте наступну адресу: http://www.tipo.net.ar). Завантажте Sintony Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, paragraph, некарбовані шрифти. Його розмір - всього 22 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Sintony |
| Накреслення | Bold |
| Ідентифікатор | EduardoRodriguezTunni: Sintony Bold: 2013 |
| Повна назва шрифта | Sintony Bold |
| Версія | Version 1.001 |
| PostScript назва | Sintony-Bold |
| Виробник | Eduardo Rodriguez Tunni |
| Розмір | 22 Kb |
| Торгова марка | Sintony is a trademark of Eduardo Rodriguez Tunni. |
| Дизайнер | Eduardo Rodriguez Tunni |
| URL дизайнера | http://www.tipo.net.ar |
| URL постачальника | http://www.tipo.net.ar |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Sintony Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sintony-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sintony-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Sintony Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sintony-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sintony Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sintony Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Sintony »