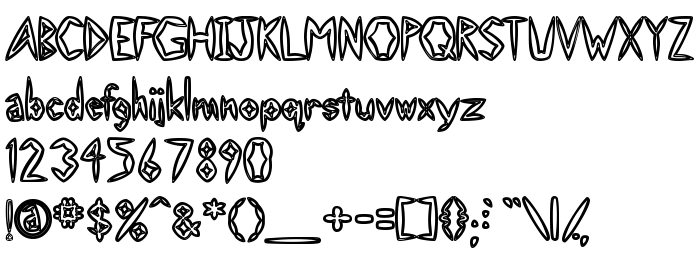
На цій сторінці Ви можете завантажити шрифт Slightly Hollow версії Version 1.00 11/23/97, який відноситься до сімейства Slightly Hollow (накреслення Regular). Виготівником шрифта є Slightly-Hollow. Дизайнер - Ben McGehee (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Slightly Hollow безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, контурні шрифти, латинські шрифти. Його розмір - всього 81 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | A Freeware Creation from Unauthorized Type |
| Сімейство | Slightly Hollow |
| Накреслення | Regular |
| Ідентифікатор | Swollen Slightly |
| Повна назва шрифта | Slightly Hollow |
| Версія | Version 1.00 11/23/97 |
| PostScript назва | SlightlyHollow |
| Виробник | Slightly-Hollow |
| Розмір | 81 Kb |
| Торгова марка | UnAuthorized Type |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описання | This version includes upper and lowercase letters, punctuation, and a few international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). This could be considered an alternative to Swollen Slightly, since it was based on it. Or maybe you would call it a variation. Some people may think it's really cool. Some people will not. Thank you for taking the time to download this and read my ramblings. |
| Описання ліцензії | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Ви можете підключити шрифт Slightly Hollow до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=slightly-hollow);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Slightly Hollow', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slightly Hollow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slightly Hollow!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Linear
Наступний шрифт: